AFFINGER4の「トップページへ戻るボタン」は、なにも設定をしていない状態だと「おまえ、ほんとにそこにいるの!?」って言うくらい影が薄い存在である。
というか、目を凝らしても見えないほどの薄さなのだ。
これじゃ、おまえの役目はちゃんとはたせていないぜ!ということで、「トップページへ戻るボタン」の存在をもっとアピールするカスタマイズをすることにした。
下にスクロールすると右下に現れるボタンみたいにね。
スポンサーリンク
トップページへ戻るボタンの背景色を変更する

WordPress管理画面

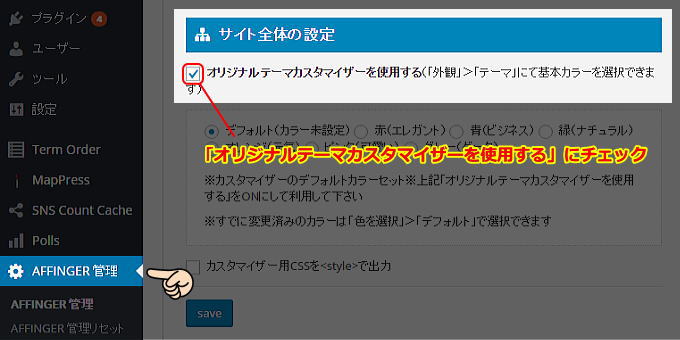
まずは、Wordpress管理画面左メニューにあるAFFINGER管理から、サイト全体の設定にある「オリジナルテーマカスタマイザーを使用する」にチェックが入っているか確認しよう。
ここにチェックが入っていないと、これからおこなうカスタマイズの画面が表示されないぞ。

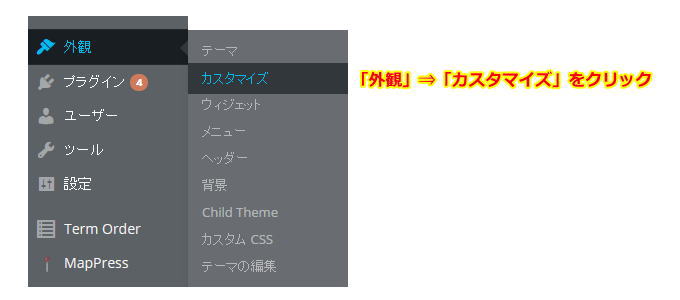
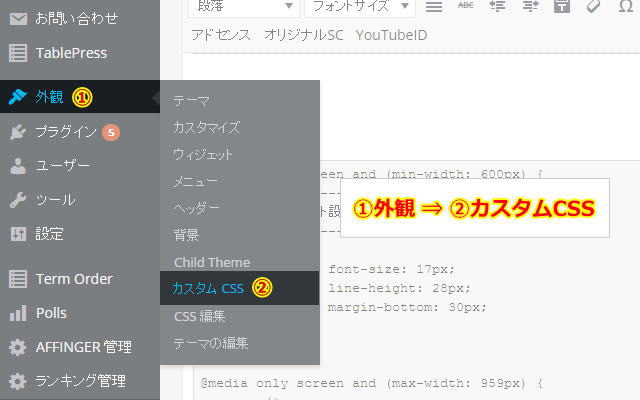
外観⇒カスタマイズをクリック

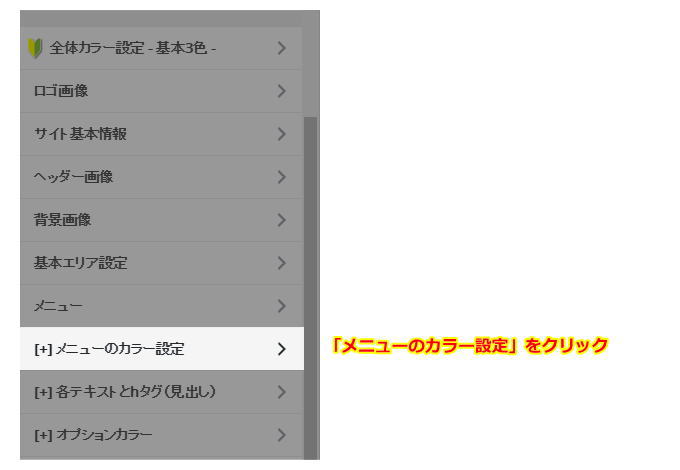
オリジナルテーマカスタマイザーの「メニューのカラー設定」を選択

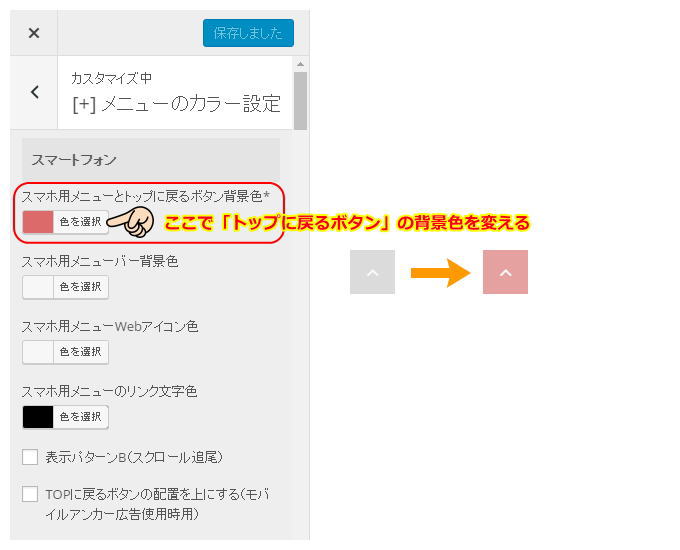
スマートホンの「スマホ用メニューとトップに戻るボタン背景色」で、ボタンの色を好きなカラーに変更する。
色を変えたら、カスタマイズ魂がぁ~~、ついでにボタンのデザインも変えてみよう!
トップに戻るボタンのデザインを変更する

続いて四角のデザインから丸デザインに、そしてスマホで読んでいる場合を考えて、押しやすいように大きめのサイズにCSSでカスタマイズしたいと思う。
カスタマイズ手順
- WordPressプラグイン「Simple Custom CSS」のインストール&有効化
- 「Simple Custom CSS」の編集画面にCSSコードをコピペする
WordPressプラグイン「Simple Custom CSS」のインストール&有効化
-

-
子テーマと一緒に使いこなすと便利なSimple Custom CSSのプラグイン
なんと!プラグインの宝箱を拾った。 AFFINGER4の子テーマでカスタマイズしているあなた? CSSコードを書き換えたり、新たなCSSコードを挿入したいときには、子テーマのスタイルシートを使って編集 ...
上記の記事を参照にこのSimple Custom CSSプラグインをインストール&有効化しておこう。
「Simple Custom CSS」の編集画面にコードをコピーする

CSSコードがこちら
/* トップページへ戻るボタンのカスタマイズ */
#page-top {
bottom: 20px; /* 画面下からの幅 */
right: 20px; /* 画面右横からの幅 */
}
#page-top a {
border-radius: 50%; /* ボタンの角を丸くする */
font-size: 32px; /*ボタンの中のアイコンの大きさ */
height: 32px; /* ボタンの縦の大きさ */
line-height: 32px; /*ボタンの中のアイコンの幅 */
width: 32px; /* ボタンの横の大きさ */
}
#page-top a:hover {
background: #ff0033 !important; /* マウスが重なったときに色を変える */
}
こちらのCSSコードをカスタムCSSの編集画面にコピペすると、こんな感じの丸型デザインへとカスタマイズされるはず。

Font Awesomeでアイコンをカスタマイズしてみよう!
ボタンのデザインが変わったので、もうちょっと欲張りにアイコンのデザインも変えて、あなたのブログに合った「トップページへ戻るボタン」にしてみましょう。
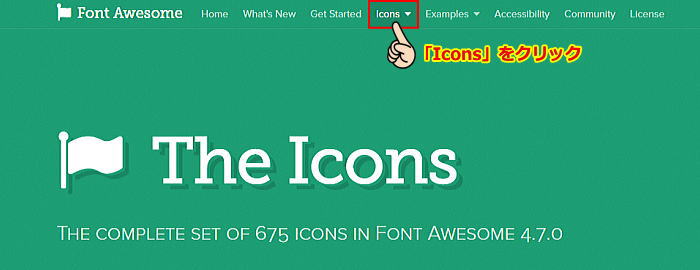
アイコンのデザインはこちらのFont AwesomeのWEBサイトから取得できます。
アイコンのデザインを選ぼう。

Iconsをクリックすると、アイコンサンプル一覧が表示されます。

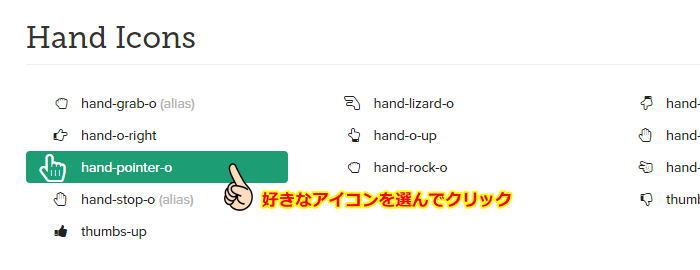
好きなアイコンを選んでクリックします。ボクは指マークにしました。

この「f25a」がこの指アイコンのデザインとなるユニコードです。
こいつを以下のコードにあるcontent以降に入れるのです。
f 以降の英数字を変えれば、ボタンの中のアイコンがいろいろと変更できます。
/* 指マーク */
.fa-angle-up:before {
content: "\f25a";
}
あとは先ほどのCSSコードの下にこのコードをコピペするだけ。
すると、右下に表示されているような指マークの「トップページへ戻るボタン」となる。
