自分の過去に書いた記事を、今書いている記事にリンクすることって、結構ありますよね。
関連記事やもっと突っ込んだ詳しい記事などを内部リンクすることで、読み手を考えた、ためになるやさしいブログとなります。
と同時に、ページ内の回遊率を上げることは、SEO的に見ても重要なことなのです。
そんなあなたの記事に紹介したい記事のリンクを貼りたいときなんかに、
ShareHtmlを使えば、サムネイル画像付きの紹介リンクを簡単に作成することができます。
例えば、こんな感じです。
スポンサーリンク
サムネイル画像のShareHtml
ShareHtmlの使い方はこちらのリンクを参考にしてくださいね。
参考になった紹介したい記事などの外部リンクを、あなたのブログに貼り付けたい時に使おう!
まあたしかに、サムネイル画像だとちょっとインパクトに欠けちゃいますよね。
あなたのブログの記事にもっと興味を持ってもらうためには、
このサムネイル画像を、アイキャッチ画像(目に留まる画像)に変えられれば、
ちょっと気になってくれたりするんじゃないかな。
こんな感じに
アイキャッチ画像のShareHtml
どうですか?
ちょっとアイキャッチ画像が入ることでページが引き締まりましたよね!
ではでは、お待ちかねの作成方法を紹介します。
アイキャッチ画像のShareHtmlに改造しよう!
ショートコードを設定
ショートコードって何?ってあなたもここは何も考えずに、
指示通りの場所にコードをコピペしてもらえればOKです。
WordPressメニューから「外観」⇒「テーマの編集」を選択して、
fuctions.phpに以下のコードを追記します。
/* アイキャッチ画像を渡す */
function get_my_thumbnail( $atts, $post_url = null )
{
$src_info = wp_get_attachment_image_src(get_post_thumbnail_id(url_to_postid($post_url)),'thumbnail');
return $src_info[0];
}
add_shortcode('my_thumbnail', 'get_my_thumbnail');
ShareHtmlを改造する
ShareHtmlメーカーの使い方を知っている上で説明します。
いまいち分からないってあなたは上記に関連リンクがありますので読んでおいてくださいね。
まずは、ShareHtmlメーカーを開きます。
Bookmarklet名を、「ShareHtml(内部リンク用)」に変更しました。
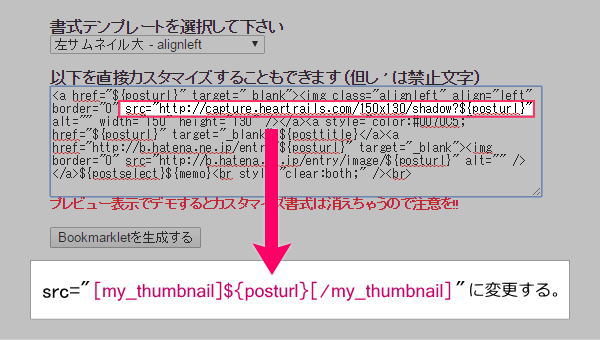
そして、書式テンプレートを「左サムネイル大 – alignleft」に選択すると、
以下のコードが表示されますので、

この、imgタグの、src="○○○○○" の○部分のコードを、
https://www.pierce.red/wp-content/uploads/2016/08/sharehtml-customize.jpg
に変更します。

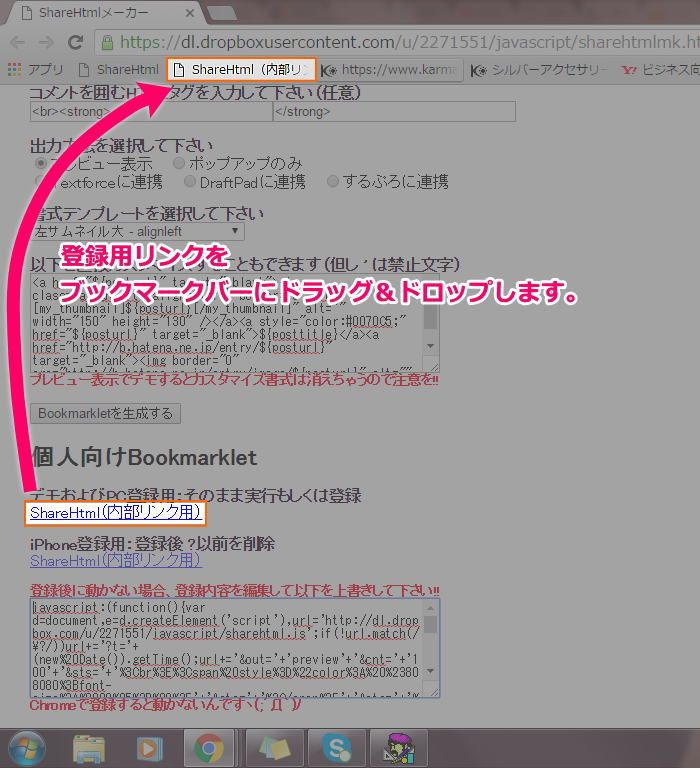
そして、「Bookmarkletを生成する」ボタンを押すと、
その下にブックマークレットが生成されますので、
登録用リンク「ShareHtml(内部リンク用)」を、
ブックマークバーにドラッグ&ドロップしましょう。
あとは今作った、ShareHtml(内部リンク用)のブックマークレットから、
自分の過去記事のリンクを作成して、ブログに貼り付けて確認してみてくださいね。

自分のブログの過去記事を紹介するためのリンク用として使うものです。
この方法では、外部リンクのアイキャッチ画像は使えませんし、
もちろん、自分の記事にアイキャッチ画像が設定されていなければ、
当然意味がありませんのでご注意を。
fuctions.phpの怖い話
fuctions.phpをいじっていると、
突然、なにやら横文字が一行ズラズラ~と並んだ真っ白な画面になりました。
もしも、今回の作業中にこの惨事が起きてしまったら、
何もいじっていないfuctions.phpと入れ替えてみてください。
まずは、自分のWordPressのバージョンを調べる
↓
同じバージョンのWordPressをインストール
↓
FFFTPを使って、入れ替えていきます。
新しくインストールしてきたWordpressファイルの中を見ると、
「wp-includes」ファイルの中に、「fuctions.php」が置かれています。
あなたが今まで使っていたWordpressファイルも、
同様の場所に「fuctions.php」が置かれています。
新しくインストールしてきたfuctions.phpを、
元から入っているfuctions.phpの場所にアップロードして、
上書きしてみてください。

