
Table of Contents Plusが現れた!

この冒頭のいわゆる掴みの文章とその後の見出しの間に目次を入れることで、読み手にこの記事の流れっていうものを伝えることができて親切なんだよね。
しかしこの目次をわざわざ1記事ずつ手書きで書いていくのは面倒である。
そこでその記事の中見出しを目次として自動表示してくれる便利なプラグインを手に入れることにしたのだ。
スポンサーリンク
Table of Contents Plusのプラグインデータ
プラグインの特徴

- 記事の見出しタグで目次を自動作成して表示してくれる。
- H3、H4、H5などを階層に分けて表示してくれる。
Table of Contents Plusを手に入れる
プラグイン「Table of Contents Plus」のインストール&有効化

プラグインを2つのどちらかの方法でインストール&有効化しよう
2.Table of Contents Plus配布サイトからPCへダウンロード⇒WordPressへインストール&有効化
Table of Contents Plusを設定する
WordPress管理画面
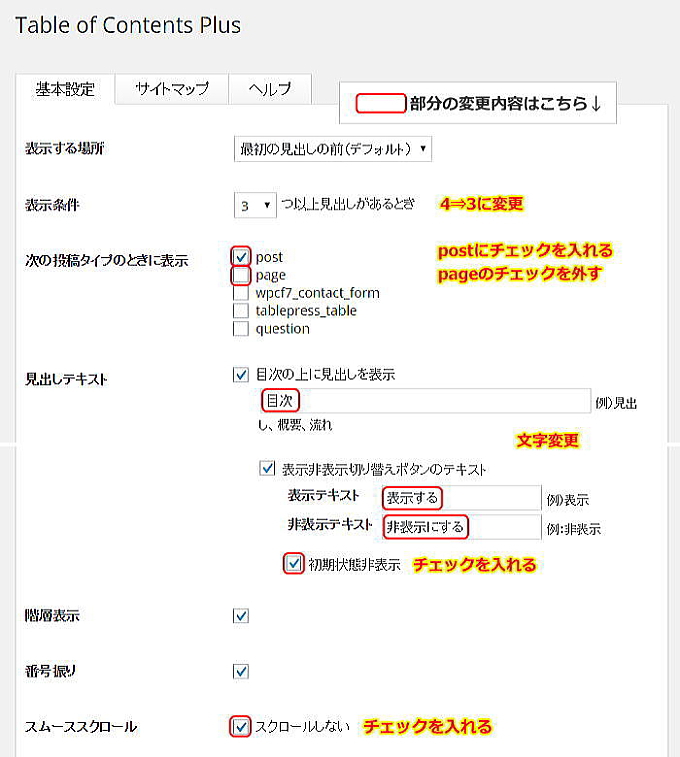
基本設定

| 表示する場所 | そのままでOK |
|---|---|
| 表示条件 | ボク的には中見出しが3つあれば目次として成り立つので3つに設定している。 |
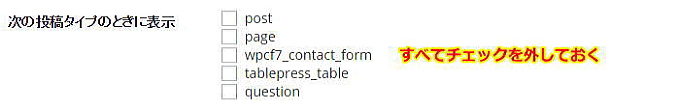
| 次の投稿タイプのときに表示 | post(投稿ページ)、page(固定ページ)、wpcf7_contact_form(コンタクトフォーム)とそれぞれにチェックを入れると、目次が自動表示されます。 ※デフォルト時はpageのみしかチェックが入っていないので、そのままだと記事に目次が表示されない!ってことになる。 ボクの場合はpostにチェックを入れ、pageはチェックをはずしています。 |
| 見出しテキスト | 目次のタイトルテキスト名と表示非表示切り替えボタンのテキストを変更している。 ボクは初期状態非表示にチェックを入れている。 |
| 階層表示 | 階層があるとないとでは、こんな感じになる。 |
| 番号振り | 見出しの前に番号を付けるか付けないかを選択できる |
| スムーススクロール | チェックを入れると、アンカーリンクにジャンプではなくスクロールする |
デザイン

| 横幅 | そのままでOK |
|---|---|
| 回り込み | そのままでOK |
| 文字サイズ | そのままでOK |
| デザイン | お好みのを選択しましょう |
上級者向け

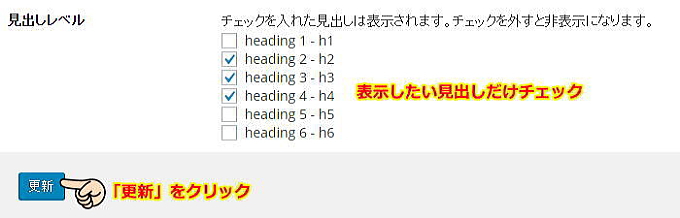
| 見出しレベル | 見出しを使い過ぎた記事など見出しだらけで目次がゴチャゴチャしてしまい、かえって記事の邪魔になっているなんてときに最小限の見出しだけのスッキリした目次に調節することができるのだ。 チェックを入れた見出しだけが表示される。 |
|---|
上級者向け設定は基本デフォルトのままでOKですが、「見出しレベル」は好みに応じて変更してもありかと。
すべての設定が終わったら、「更新」ボタンをクリックする。
小技
目次を入れたくないページがある場合
設定で、post(投稿ページ)、page(固定ページ)、wpcf7_contact_formにチェックが入っている場合、自動で目次が表示されてしまう。
しかし、記事によっては、内容のボリュームがあまりなく見出しが一つ二つしかないなど、そもそも目次を入れる必要のないページが出てくることがある。
そんなときには、このショートコードを目次を表示させたくないページに入れてみてくれ。
※[ ]とno_tocの間にスペースが入っているので、コピーする場合はスペースを抜いて使ってください。
[ no_toc ]
目次を好きな記事にだけ入れたい場合
①基本設定の「次の投稿タイプのときに表示」のチェックを全て外す

これで目次がすべてのページに表示されないようになった。
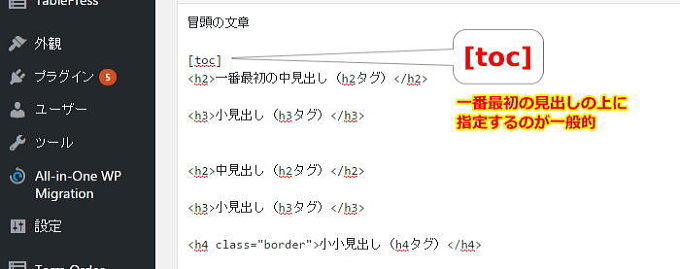
②目次を入れたいページだけ、[ toc ]を入れる

h1の見出しタグは記事タイトルなどに使用するので、記事の見出しにはh2の中見出しタグから使うのが一般的。
記事のボリュームにもよるが使用するhタグの中見出しは、h2、h3、h4あたりまでだ。
一番最初にくるh2見出しタグのすぐ上に[ toc ]を指定しよう。
※[ ]とno_tocの間にスペースが入っているので、コピーする場合はスペースを抜いて使ってください。
[ toc ]

だって目次を見ればこの記事の内容がある程度分かるから、読む価値ある記事かどうかの判断がつくからね。
ということは、中見出しに読み手を惹きつけるタイトルをつけるってのも大事になってくるよね。
